우연히 스파르타코딩클럽을 알게 되었고,
웹개발의 기초부터 다시 다지자는 마음으로 웹개발 종합반을 수강하게 되었다.
새롭게 알게된 것이나 어려웠던 부분을 기록할 예정이다.
처음 써보는 글에 어색하고, 읽기 어려운 부분이 있을 수 있으나, 이해 바랍니다..
처음엔 오리엔테이션인 내용들이 많기도 하고 알고있던 부분이 많아서 1.5배속으로 들었다.

네이버에서 뉴스 메뉴를 '뉴스아님'으로 바꿔보기도 했다.
간단하지만 흥미를 돋구는? 그런 부분이었다.
그리고 강사님께서 이해하기 쉽도록 비유를 많이 사용해주셔서 지루하지 않게 들을 수 있었다.
설치하라고 하신 vscode는 이미 깔려있어서 패스
vscode extensions에서 몇가지를 설치하였다.
- Live Server
- Korean Language Pack for Visual Studio Code (이미 설치되어있었음)

바탕화면에 폴더 생성

sparta 폴더 안에 frontend 폴더 생성
vscode에서 sparta 폴더 open 후 frontend 폴더 안에 html 파일 생성
html = 뼈대
css = 꾸미기
javascript = 움직이기 ?

live server를 사용하게 되면 수정한 부분이 바로바로 화면에 보여지게 된다.

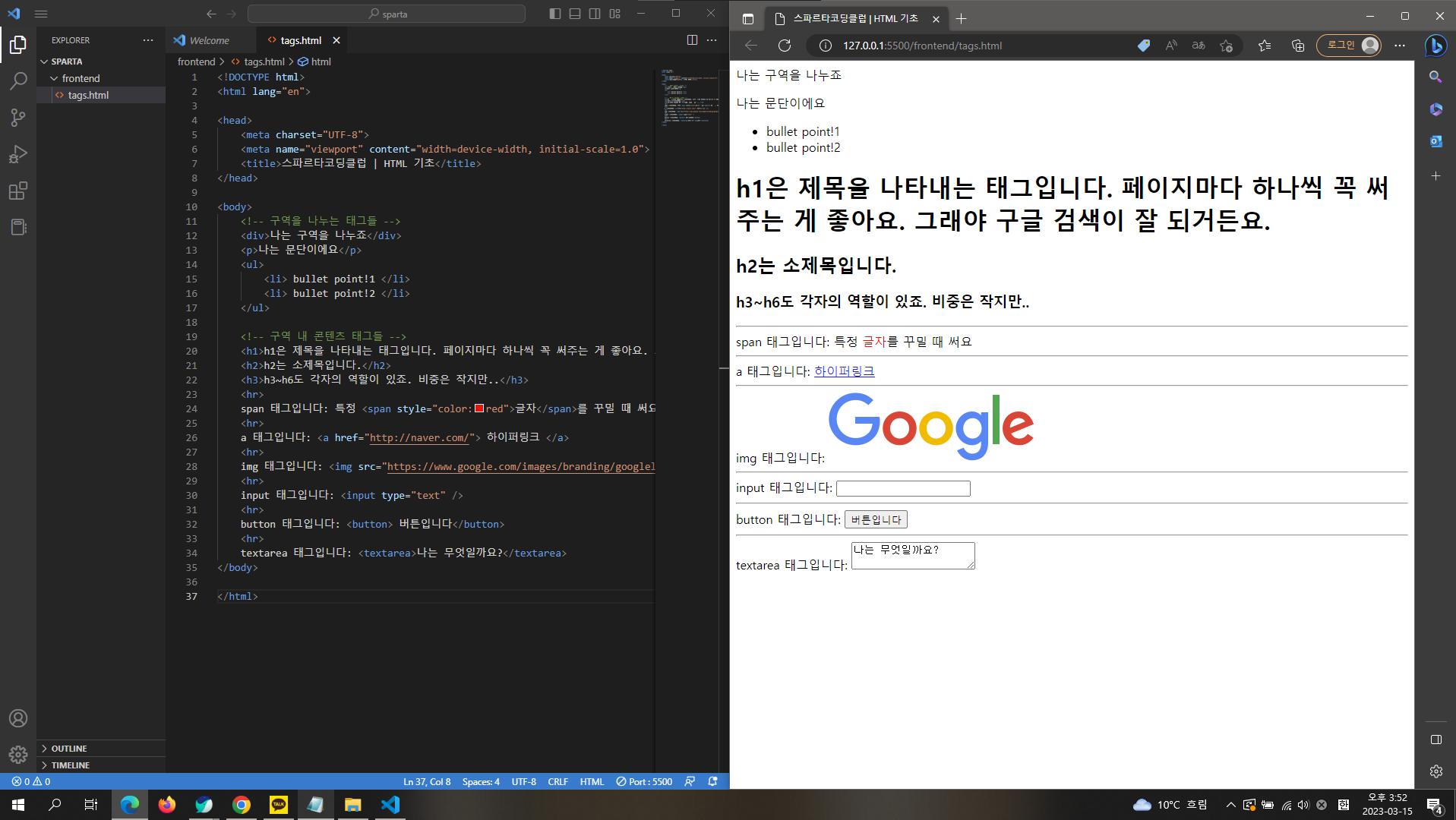
태그를 다 기억하기 쉽지 않은데, 이렇게 정리해서 보여주시니
한눈에 다 들어와서 복습도 되고 기억하기 좋았다.

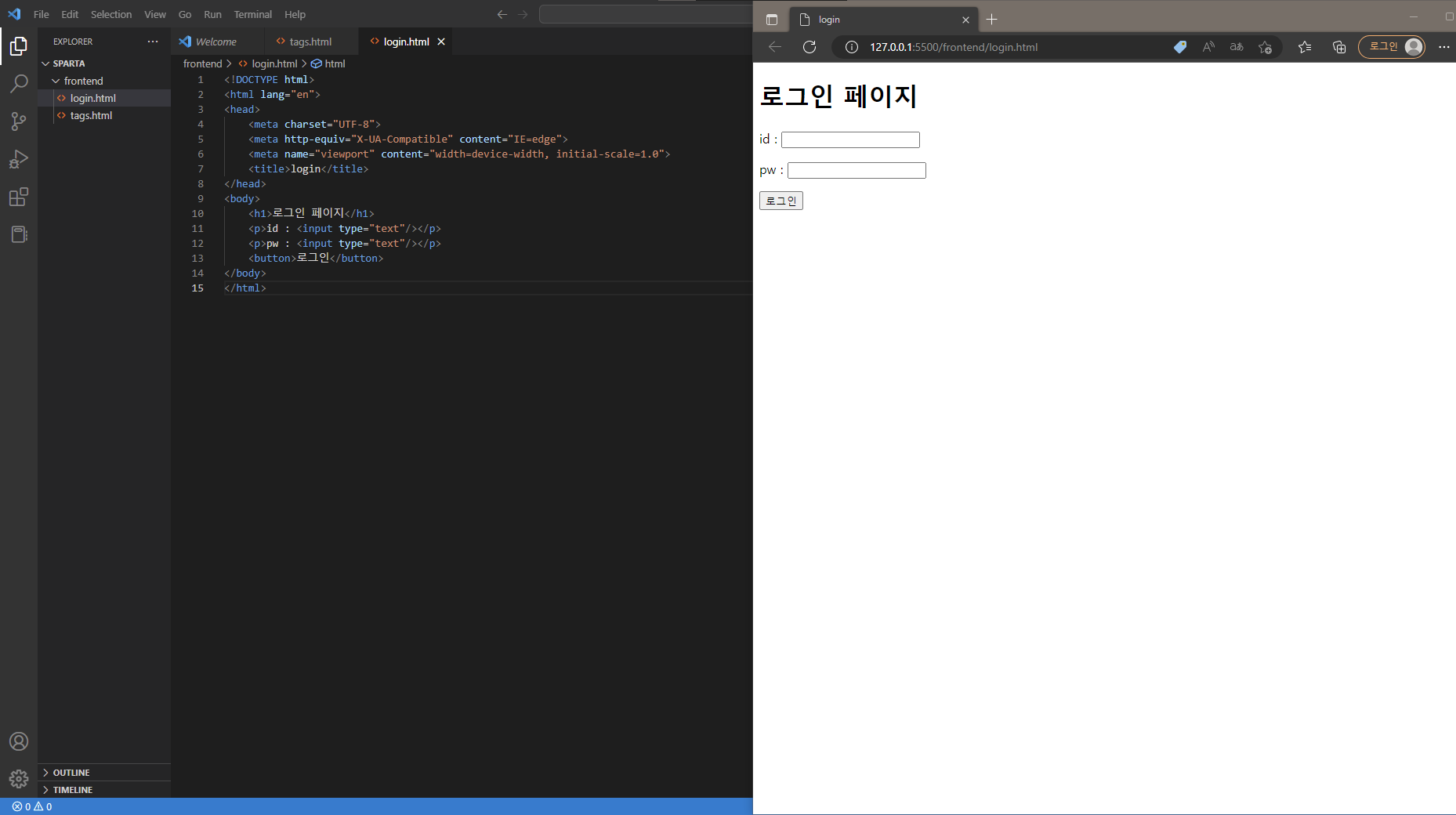
로그인 페이지도 만들어 보았다.

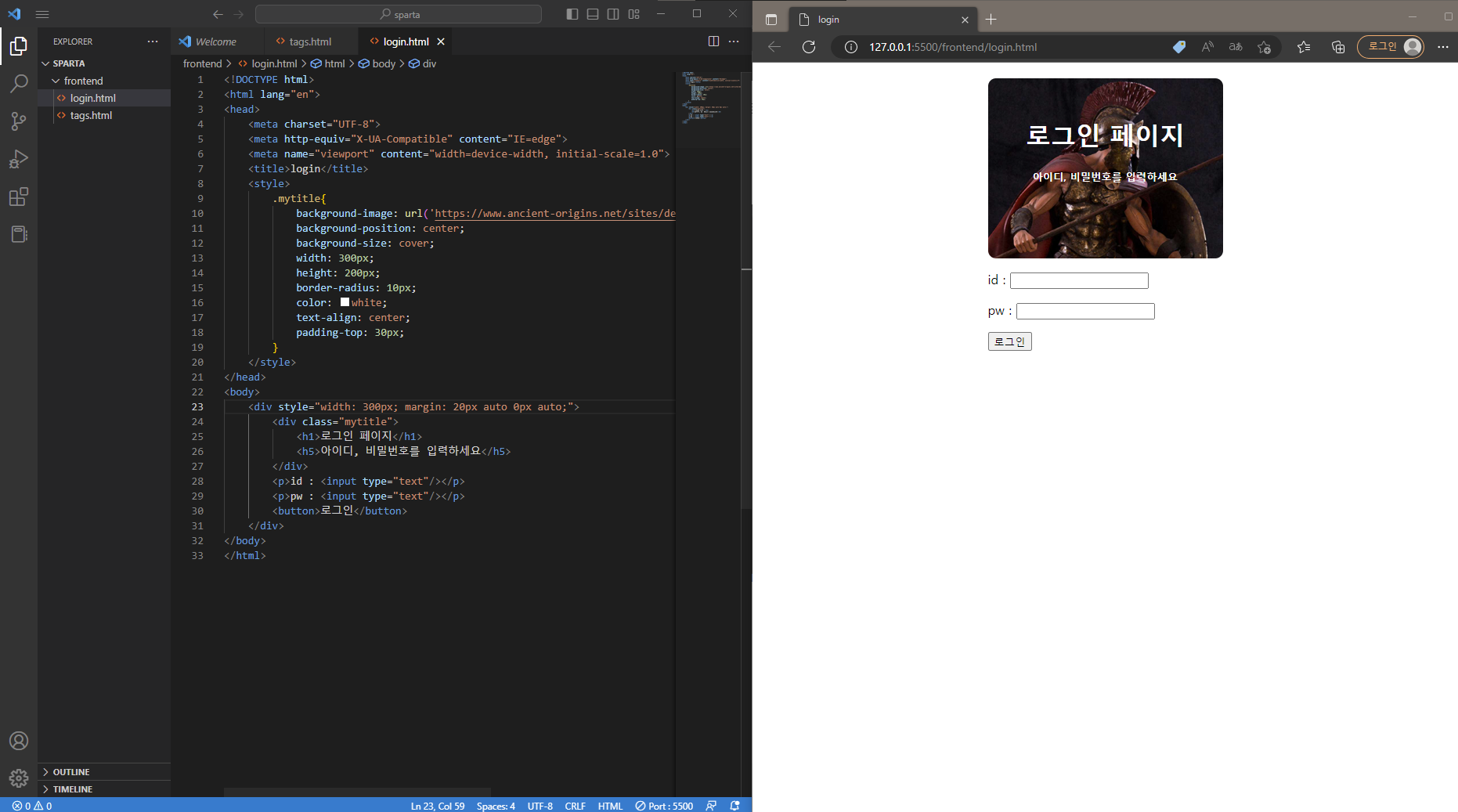
로그인 페이지를 css를 이용해서 꾸며보기도 하였다.
margin은 바깥 여백
padding은 안쪽 여백


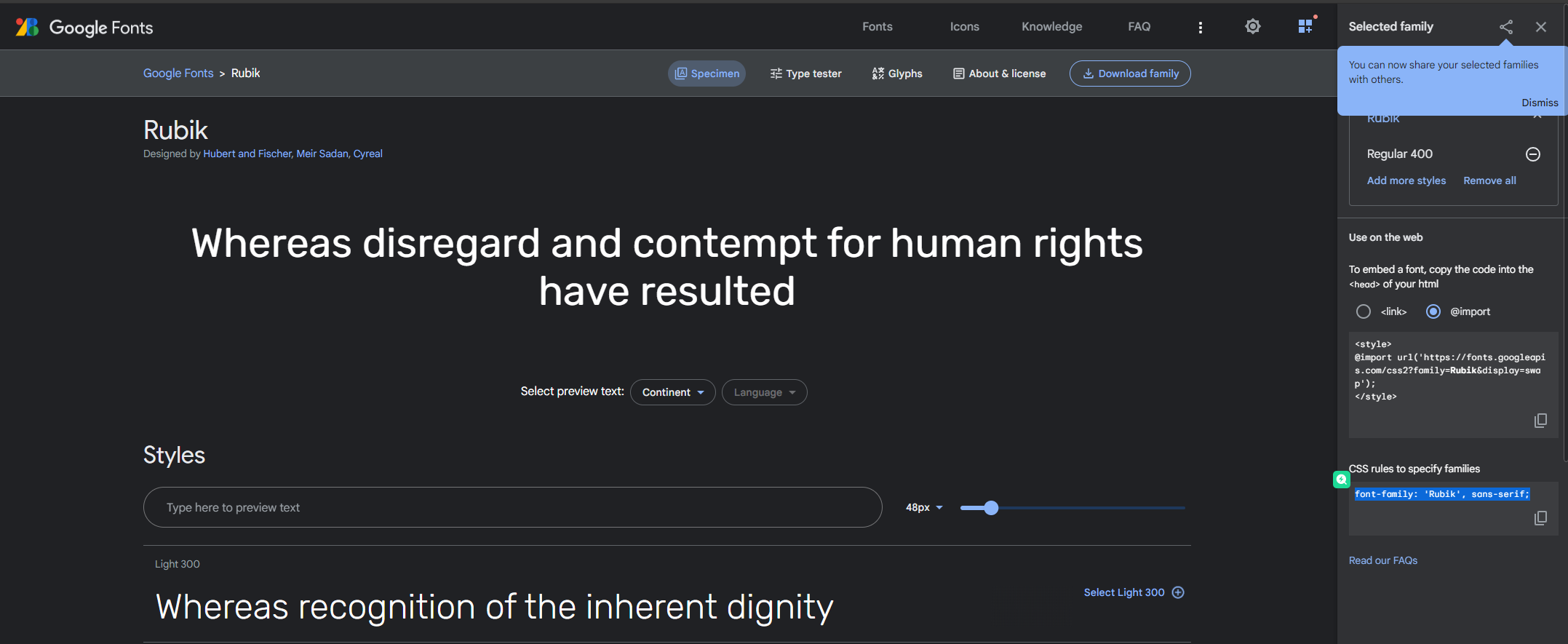
google font를 통해서 font 변경도 가능하다.
import 부분을 <style> 태그 안에 복붙 하고 font-family 부분도 모두 적용되도록 해준다.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head><head> 안에
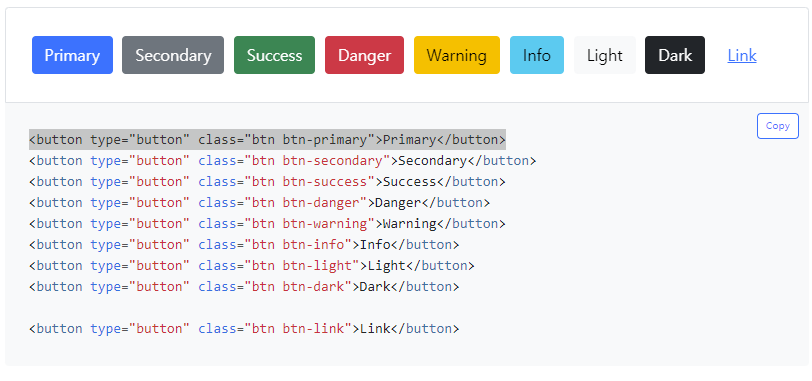
<link>와 <script> 부분을 화면의 코드와 같이 쳐주면,
https://getbootstrap.com/docs/5.0/components/buttons/ 이 사이트에서 코드를 가져올 수 있다.

Primary 버튼을 가져오려면 저 1줄을 복사 한 다음
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
<button type="button" class="btn btn-primary">Primary</button>
</body>
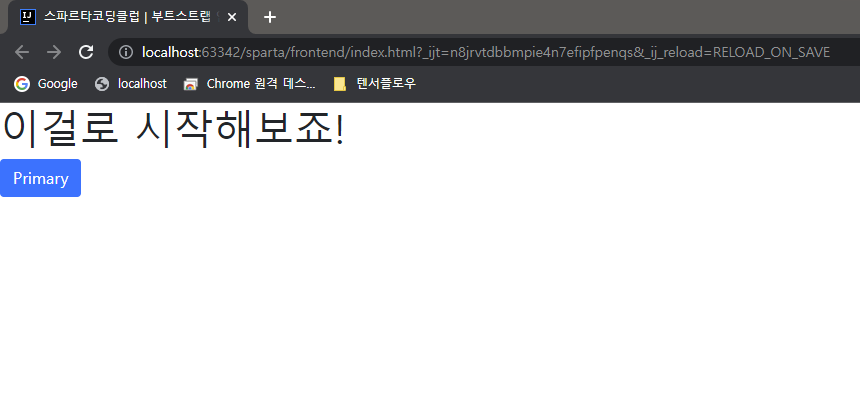
</html>이렇게 붙여넣기하면

Primary 버튼이 정상적으로 들어간 것을 볼 수 있다.
display: flex;
flex-direction: column;
align-item: center;
justify-content: center;내용물 정렬 (4줄이 함께 같이다님) (글씨가 세로로 정렬됨)

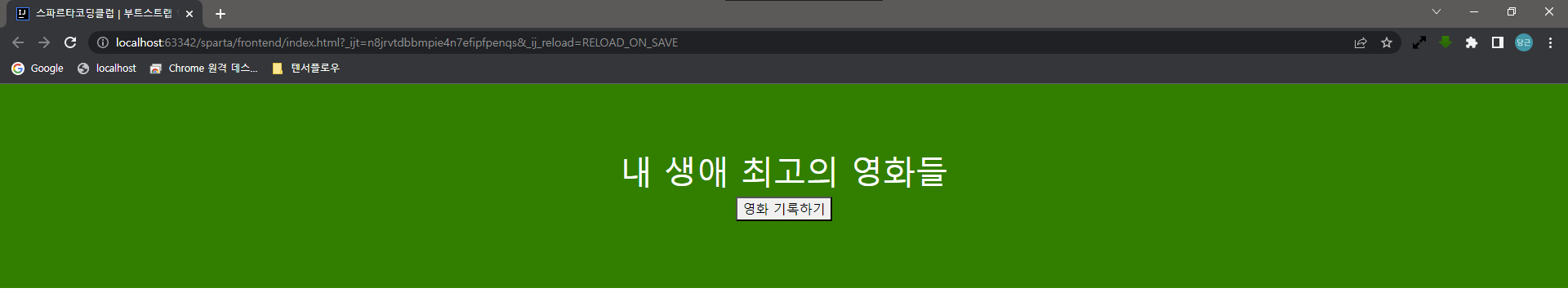
이렇게 글씨와 버튼이 정렬된다
강의를 쫓아 하던 중 에러가 생겼다..
에러라기 보단.. 이상한 결과물이 나왔다
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex; //세로 정렬 맞추기: displayflex
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 20px;
}
.mytitle > button:hover { //마우스를 올렸을때 변화
border: 2px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
</body>
</html>강의와 코드는 정말 한톨 차이도 없이 똑같지만

내 페이지는 왜인지 세로정렬도 되지 않았고,
hover도 작동하지 않는다..
주석을 없애니 해결되었다.
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 250px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 20px;
}
.mytitle > button:hover {
border: 2px solid white;
}
</style>
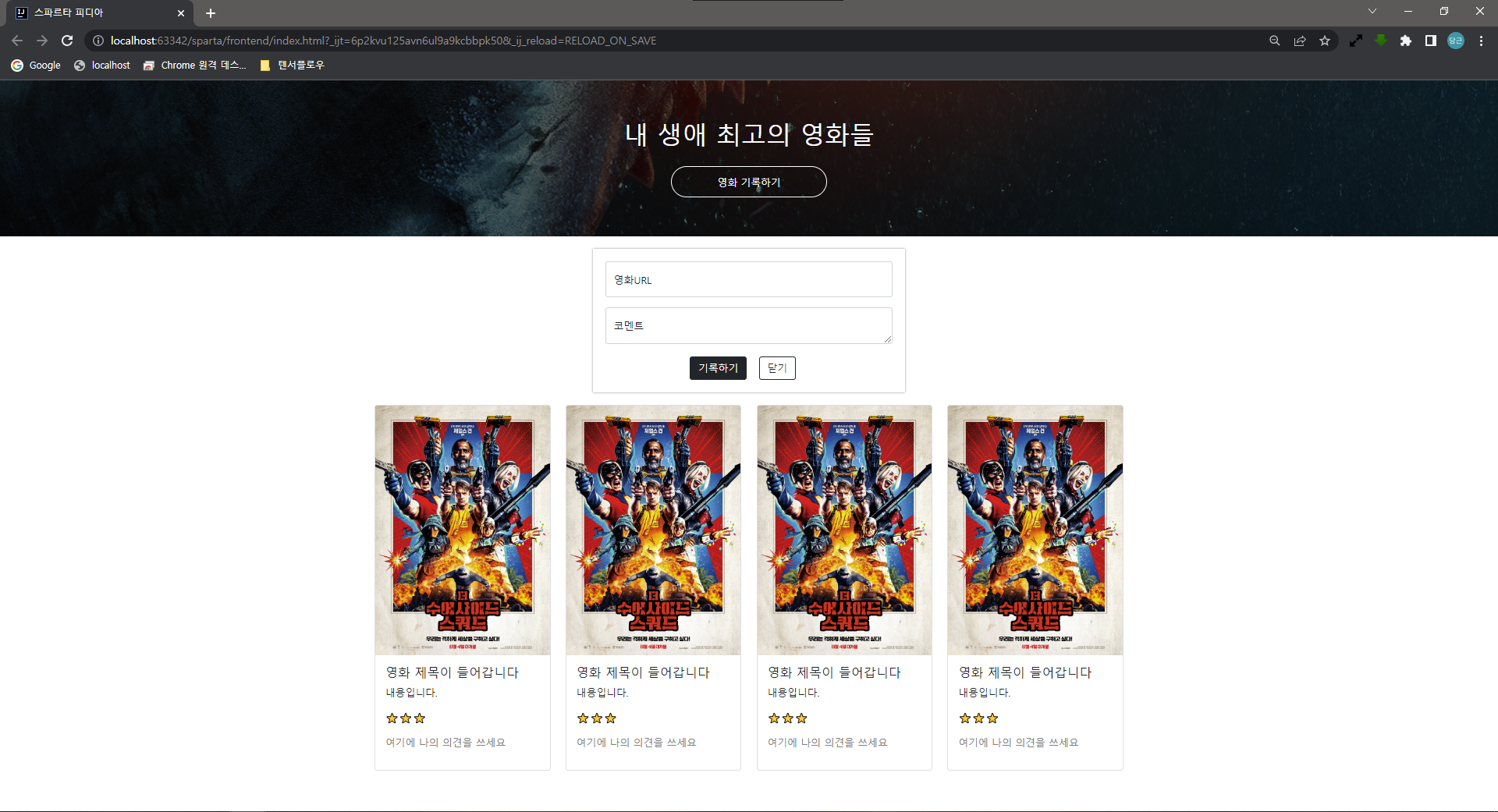
여러 div와 button들을 추가해서 웹페이지 완성.( html, css)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 250px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 20px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mycomment {
color: gray;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button{
margin-right: 20px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">내용입니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">내용입니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">내용입니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">내용입니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰세요</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

이제 github로 배포해보기.
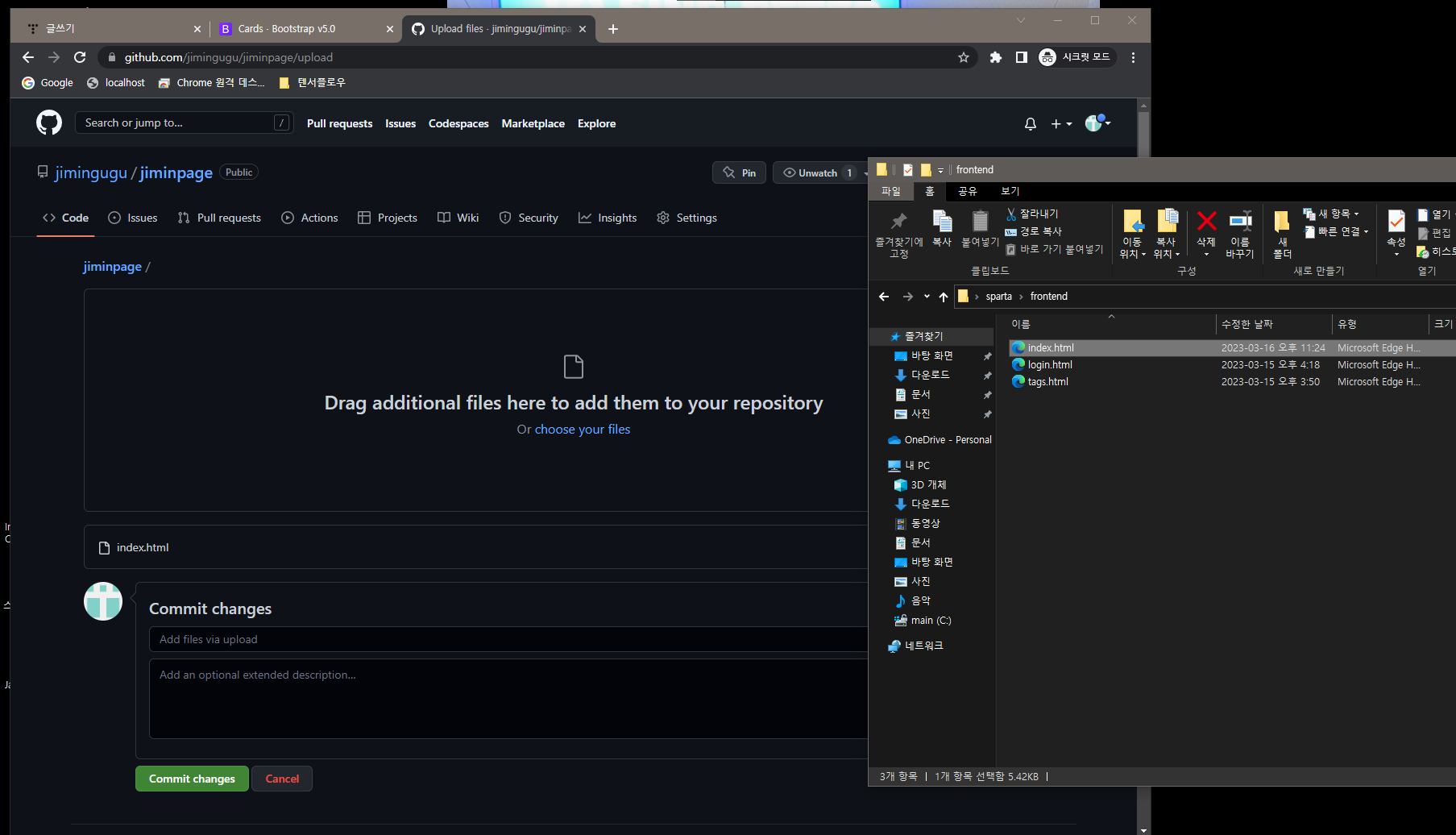
github에 들어가서 login 하고 uploading an existing file을 눌러 파일을 업로드 해준다. (index.html)

commit changes를 누른다.
그리고 settings>pages>branch> main 선택 (None X)
!! github에서는 index.html이 있어야 배포할 수 있다 !!
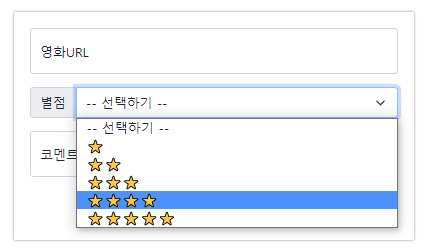
1주차 숙제. option 추가하기
부트스트랩을 이용하여
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>위의 코드를 추가하였다.
결과물

1주차 끝!!
막 어려운 내용은 아니었지만, 그래도 복습이 되었고 또 몰랐던 부분부분이 많은 도움이 되었다.배웠지만 기억 안났던 부분도 많아서 다시 알게된 것들이 많아서 좋았다.
(그리고 역시 백엔드 보단 프론트가 더 재밌다..)
'IT > 스파르타코딩클럽(웹개발종합반)' 카테고리의 다른 글
| [내일배움카드 코딩] 스파르타코딩클럽 웹개발종합반 완강 후기!! (0) | 2023.04.13 |
|---|---|
| 웹개발 종합반 (5주차) (스파르타코딩클럽) (0) | 2023.04.13 |
| 웹개발 종합반 (4주차) (스파르타코딩클럽) (0) | 2023.04.07 |
| 웹개발 종합반 (3주차) (스파르타코딩클럽) (0) | 2023.03.30 |
| 웹개발 종합반 (2주차) (스파르타코딩클럽) (0) | 2023.03.22 |



